Monday, December 8, 2014
Final Portfolio
Thursday, November 27, 2014
Final Project Set Up
This is the layout to what my portfolio will end up looking like. Sorry it is a little late due to visiting family and snow the power has been out. I think this is a great guide to what i am going to do and it will help me create my portfolio quickly.
Monday, November 17, 2014
Frosty The Snowman Animation
Wednesday, November 5, 2014
Lyrical Collage (beach)
I added one of my favorite quotes to this collage because I am a very adventurous person. I had a lot of fun putting this together and learning how to use photoshop better !
Tuesday, October 28, 2014
Mimi's Bubblegum Living room
In this project I experimented with patterns already on photoshop but I also created my own. The rocks in the fish tank I designed as my own pattern. The picture I drew is part of my Mimi's living room. I miss her fish named DeMarcus because he knows how to play dead. Also I put a picture of her favorite dog Bruiser. She likes him much more then her Golden Retriever because Bruiser likes to cuddle with her. Her wallpaper reminds me of bubblegum. I created all of the brushes on my own. I used the brushes to draw the wood TV stand, the TV, the picture frame, DeMarcus, and the fish bowl. Hope you like it <3
Monday, October 27, 2014
Monday, October 20, 2014
Wednesday, October 15, 2014
Vector Illustration
Original picture :
Edited Version:
Sunday, October 5, 2014
robo-mermaid
I chose the Robot Mermaid for my project because I thought it was a funny creature. I really like the way it turned out. I based mine off of the original drawing but changed some things slightly. I had a lot of fun with this project, Hope you like it !
Sunday, September 28, 2014
Loopy Laundry Logo
Tuesday, September 23, 2014
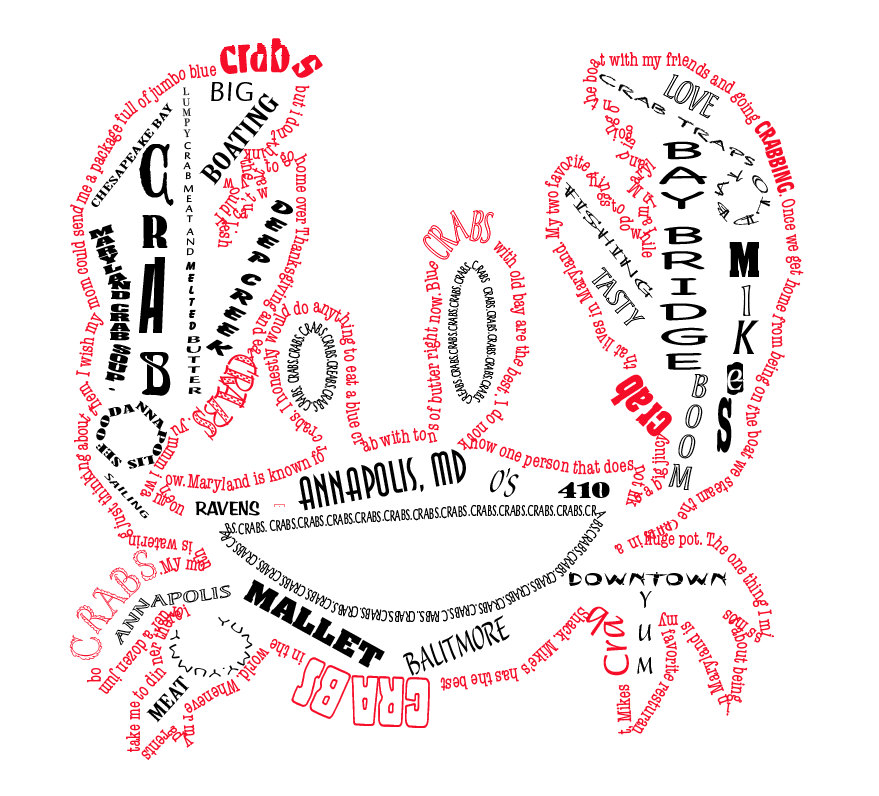
Crab Caligramme
I chose a crab as my caligramme because I am from Annapolis, Maryland and I miss home. All the words inside have to do with crabs and Maryland. Hope you like it !
Wednesday, September 17, 2014
homework 9/17
I think this logo is a successful logo because it is very unique. The colors used make the lightbulb make the light look like it's on which could attract more people since the light is "working." If i saw this logo while driving i would know it was some type of hardware or light store. This logo probably targets younger people because the logo is more hip and modern then most.
This logo represents a very successful company named LG. It is a phone company that is a younger newer company then Verizon or AT&T. I think this company aims towards a younger, more hip generation because from the LG symbol they turn it in to Pac Man which is kinda playful. If i saw this company while driving i don't think i would know right away what kind of company it is.
Jordens are a worldwide shoe that most every guy has. This is a very successful logo that draws a lot of attention. If I saw this logo while driving i would know that it is something to do with basketball, i probably wouldn't pick up right away that it was sneakers though. This logo attracts young sporty and athletic guys who like exercising and basketball.
On Wine is a small wine company that has a very different logo. This logo belongs to a small wine store so it isn't extremely successful but it is successful for what it is designed for. The contrast and implied lines of the bottle are very different and interesting for the eyes to see. If i was driving past this in the car i would definitely know that this company had something to do with wine. This logo i think would attract young parents and newly weds. It doesn't look to fancy or expensive but it still looks hip and fun.
Sunday, September 14, 2014
Ideas For A Fictional Company
1) Totally Teeth - Dentist
2) The Tacky Turtle - Restaurant
3) Loopy Laundry - Laundry Bar
4) The Swear Chair - Waxing Company
5) The Bread Shed - Bread Company
2) The Tacky Turtle - Restaurant
3) Loopy Laundry - Laundry Bar
4) The Swear Chair - Waxing Company
5) The Bread Shed - Bread Company
Delta Zeta HTML Project Code
My Delta Zeta Code :
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//heart
var controlx1 = 100
var controly1 = 20
var controlx2 = 450
var controly2 = 25
var endx2 = 432.5
var endy2 = 170
var x2 = 420
var y2 = 420
var controlx3 = 435
var controly3 = 20
var controlx4 = 800
var controly4 = 25
var endx3 = 420
var endy3 = 420
context.beginPath
context.moveTo(x2,y2);
context.bezierCurveTo(controlx1, controly1, controlx2, controly2, endx2, endy2);
context.bezierCurveTo(controlx3, controly3, controlx4, controly4, endx3, endy3);
context.lineWidth = 12;
context.fillStyle = 'rgb(225, 0, 120)';
context.fill();
context.strokeStyle = 'pink'
context.closePath();
context.stroke();
//triangle
var x = 330;
var y =170;
var x2 = 425;
var y2 = 347;
var x3 = 255;
var y3 = 347;
context.beginPath();
context.moveTo(330,170)
context.lineTo(425,347);
context.lineTo(255,347);
context.lineTo(330,170);
context.lineWidth = 14;
context.closePath();
context.strokeStyle = 'black'
context.fillStyle = 'rgb(255,255,255)';
context.fill();
context.stroke();
//"z"
var x = 475;
var y = 170;
var x2 = 595;
var y2 = 170;
var x3 = 475;
var y3 = 347;
var x4 = 595;
var y4 = 347;
context.beginPath();
context.moveTo(475, 170);
context.lineTo(595, 170);
context.lineWidth = 14;
context.lineCap = 'round';
context.strokeStyle = 'black'
context.stroke();
context.beginPath();
context.moveTo(595,170);
context.lineTo(475,347);
context.lineCap = 'round';
context.strokeStyle = 'black'
context.stroke();
context.beginPath();
context.moveTo(475,347);
context.lineTo(600,347);
context.lineCap = 'round';
context.strokeStyle = 'black'
context.stroke();
//grass
context.beginPath();
context.moveTo(550,420);
context.quadraticCurveTo(650,380,750,420);
context.lineWidth = 10;
context.strokeStyle = 'green'
context.stroke();
//flower stem
context.beginPath();
context.moveTo(650, 400);
context.lineTo(725, 185);
context.strokeStyle = 'green'
context.stroke();
//peddles
var centerx1 = 745;
var centery1 = 165;
var radius1 = 20;
context.beginPath();
context.arc(centerx1, centery1, radius1, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
var centerx2 = 710;
var centery2= 165;
var radius2 = 20;
context.beginPath();
context.arc(centerx2, centery2, radius2, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
var centerx3 = 703;
var centery3= 198;
var radius3 = 20;
context.beginPath();
context.arc(centerx3, centery3, radius3, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
var centerx4 = 739;
var centery4= 200;
var radius4 = 20;
context.beginPath();
context.arc(centerx4, centery4, radius4, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
//center
var centerx = 725;
var centery = 185;
var radius = 25;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI,false);
context.fillStyle = 'yellow'
context.fill();
context.stroke
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Artist Statement :
I chose this as my composition because my roommate is in Delta Zeta and she gave me her bracelet that says Delta Zeta on it. When I was trying to think of what to make as my project I looked down at my wrist and decided to make something that had the Delta Zeta symbol on it. When making my project I drew a graph on lined paper so that when I had to plug in the points in code i had something to reference. Below is the graph I used as a reference:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//heart
var controlx1 = 100
var controly1 = 20
var controlx2 = 450
var controly2 = 25
var endx2 = 432.5
var endy2 = 170
var x2 = 420
var y2 = 420
var controlx3 = 435
var controly3 = 20
var controlx4 = 800
var controly4 = 25
var endx3 = 420
var endy3 = 420
context.beginPath
context.moveTo(x2,y2);
context.bezierCurveTo(controlx1, controly1, controlx2, controly2, endx2, endy2);
context.bezierCurveTo(controlx3, controly3, controlx4, controly4, endx3, endy3);
context.lineWidth = 12;
context.fillStyle = 'rgb(225, 0, 120)';
context.fill();
context.strokeStyle = 'pink'
context.closePath();
context.stroke();
//triangle
var x = 330;
var y =170;
var x2 = 425;
var y2 = 347;
var x3 = 255;
var y3 = 347;
context.beginPath();
context.moveTo(330,170)
context.lineTo(425,347);
context.lineTo(255,347);
context.lineTo(330,170);
context.lineWidth = 14;
context.closePath();
context.strokeStyle = 'black'
context.fillStyle = 'rgb(255,255,255)';
context.fill();
context.stroke();
//"z"
var x = 475;
var y = 170;
var x2 = 595;
var y2 = 170;
var x3 = 475;
var y3 = 347;
var x4 = 595;
var y4 = 347;
context.beginPath();
context.moveTo(475, 170);
context.lineTo(595, 170);
context.lineWidth = 14;
context.lineCap = 'round';
context.strokeStyle = 'black'
context.stroke();
context.beginPath();
context.moveTo(595,170);
context.lineTo(475,347);
context.lineCap = 'round';
context.strokeStyle = 'black'
context.stroke();
context.beginPath();
context.moveTo(475,347);
context.lineTo(600,347);
context.lineCap = 'round';
context.strokeStyle = 'black'
context.stroke();
//grass
context.beginPath();
context.moveTo(550,420);
context.quadraticCurveTo(650,380,750,420);
context.lineWidth = 10;
context.strokeStyle = 'green'
context.stroke();
//flower stem
context.beginPath();
context.moveTo(650, 400);
context.lineTo(725, 185);
context.strokeStyle = 'green'
context.stroke();
//peddles
var centerx1 = 745;
var centery1 = 165;
var radius1 = 20;
context.beginPath();
context.arc(centerx1, centery1, radius1, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
var centerx2 = 710;
var centery2= 165;
var radius2 = 20;
context.beginPath();
context.arc(centerx2, centery2, radius2, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
var centerx3 = 703;
var centery3= 198;
var radius3 = 20;
context.beginPath();
context.arc(centerx3, centery3, radius3, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
var centerx4 = 739;
var centery4= 200;
var radius4 = 20;
context.beginPath();
context.arc(centerx4, centery4, radius4, 0, 2*Math.PI,false);
context.fillStyle = 'purple'
context.fill();
context.stroke
//center
var centerx = 725;
var centery = 185;
var radius = 25;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI,false);
context.fillStyle = 'yellow'
context.fill();
context.stroke
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Artist Statement :
I chose this as my composition because my roommate is in Delta Zeta and she gave me her bracelet that says Delta Zeta on it. When I was trying to think of what to make as my project I looked down at my wrist and decided to make something that had the Delta Zeta symbol on it. When making my project I drew a graph on lined paper so that when I had to plug in the points in code i had something to reference. Below is the graph I used as a reference:
Wednesday, September 10, 2014
Heart made with code
This is the code I used :
var controlx1 = 120;
var controly1 = 10;
var controlx2 = 400;
var controly2 = 10;
var endx2 = 388;
var endy2 = 170;
var x2 = 375;
var y2 = 375;
var controlx3 = 400;
var controly3 = 10;
var controlx4 = 700;
var controly4 = 10;
var endx3 = 375;
var endy3 = 375;
context.beginPath();
context.moveTo(x2,y2)
context.bezierCurveTo(controlx1, controly1, controlx2, controly2, endx2, endy2);
context.bezierCurveTo(controlx3, controly3, controlx4, controly4, endx3, endy3);
context.lineWidth = 12;
context.fillStyle = 'rgb(255, 0, 255)';
context.fill();
context.closePath();
context.stroke();
var controlx1 = 120;
var controly1 = 10;
var controlx2 = 400;
var controly2 = 10;
var endx2 = 388;
var endy2 = 170;
var x2 = 375;
var y2 = 375;
var controlx3 = 400;
var controly3 = 10;
var controlx4 = 700;
var controly4 = 10;
var endx3 = 375;
var endy3 = 375;
context.beginPath();
context.moveTo(x2,y2)
context.bezierCurveTo(controlx1, controly1, controlx2, controly2, endx2, endy2);
context.bezierCurveTo(controlx3, controly3, controlx4, controly4, endx3, endy3);
context.lineWidth = 12;
context.fillStyle = 'rgb(255, 0, 255)';
context.fill();
context.closePath();
context.stroke();
Tuesday, August 26, 2014
first blog entry !!
Welcome to my blog !! My names Emily, I'm from Annapolis, Maryland... and yes I did pick UT over the Naval Academy :) Although I am 15 hours away from home it doesn't feel that far and I think being close to the beach is helping that! I enjoy being outside and exploring new things. I have been playing sports all my life and I am excited to say I am on the Woman's Lacrosse team here at UT. I am super close to my family! My mom's name is Patty and my dad's name is Greg. I have 2 sisters, one older who goes to Towson University and one younger who is still in high school and I am extremely close to both of them. I am excited to be in this class because it seems really interesting. I took an AP Art in high school in which we used Photoshop and I can't wait to learn all the ticks to using it. Also i am a Graphic Design major and I think this class will help my professional goals.
Subscribe to:
Comments (Atom)